デザイン素人・イラレ素人のエンジニアでも、それっぽいアプリアイコンなどを作るコツ
アプリ開発をする上で、「デザイナがいない・・・素材どうするんだ?」というところから、Illustratorを触れるようにしようと思い、今年、こんな感じ↓でIllustratorをちょっとだけ使えるようになりました。デザイナがいなくても、ちょっとしたアイコンぐらいはエンジニアでも作れた方が幸せだと思います。
本日のイラレ30min一本勝負の結果 pic.twitter.com/d4zkgFuU77
— みっちぃ (@sleeping_michi) 2016年10月17日
私は本業はエンジニアで、デザインもイラレも全然できない素人ですが、↑このアイコンを作った時に経験した、「素人でもなんとなくそれっぽいアイコンを作る方法」を自分のためにも、まとめておきたいと思います。
まず、アイコンを考える・作り方を学ぶ
- 6つの簡単なステップで改善するアイコンデザイン | デザイン | POSTD
- Icons - Style - Material design guidelines
- 図形の組み合わせでオリジナルロゴタイプを作る | Adobe illustrator CC tutorials
- 魅力的なアプリアイコンをデザインするための9つのポイント | UX MILK
- フリルのロゴができるまで - inFablic
まず、とっかかりとして、私はこの辺の資料を参考にさせていただきました。
- いいアイコンをどうやって作るのか?
- アイコンを考えるときにどこに気をつけるのか?
- アイコンの大まかな作り方
この辺を読んで、もやもやとアイコンのアイディアが出るまで考えます。 私の場合は、セイウチのアイコンを作ろうと思って、正面からの構図ならいけそうかな?と思いました。
特に、この2つの資料はとてもいい資料です。 アイコンを作る流れと、フラットアイコンを作る時のガイドラインがそれぞれ、載っています。
下書きをする
よくある、こういう紙↓を準備して、これにバランスを見ながら鉛筆で構図を確かめながら、下書きをします。(セイウチアイコンを作った時の下書きはどこかに行ってしまいました・・・)

この時に、後でイラレで作成することを考慮して、以下の2つを意識してみると、上手くいきやすいと思います。
1.イラレの基本パーツ(円、四角、直線)を意識して、円・四角・直線だけで下書きを書いてみる
2.下書きアイコンは、基本パーツ(円、四角、直線)に分解できるか?基本パーツに分解できた下書きは、良い下書き!
基本パーツを組み合わせて作る:ベジエ曲線を使ったら負け
ここまでで、下書きができているので、次はイラレで作成していきます。「ベジエ曲線を使って、いい感じに絵を描きたい!書けるはずだ!」という思いや幻想を押し殺し、ベジエ曲線を使わないで、円や長方形など基本図形を上手く組み合わせて絵を描くと上手くと思います。
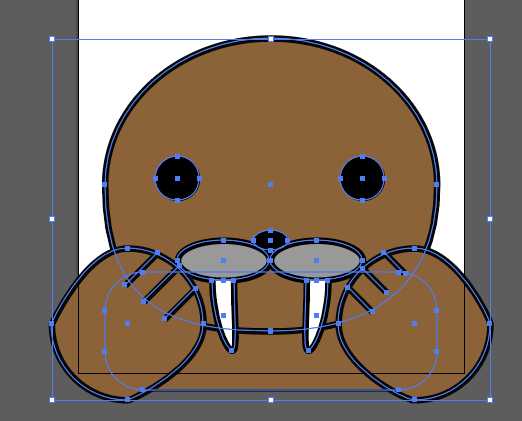
例えば、前述のアイコンはこんな感じのパーツで構成されています、
- 円/楕円:目・鼻・ヒゲ・顔
- 円をベースに少しハンドル・アンカーなどをいじったもの:手・牙
- 長方形:胴体
- 直線:手のくぼみ

手と牙だけ、少し手をかけました。手は円の左と下のアンカーを短くしただけですし、牙は楕円を半分に切って、下のアンカーの位置をずらしただけです。
ここでも先ほどと同じ2つのことを意識するといいと思います。
1.イラレの基本パーツを意識して、そのパーツだけで組み上げる
2.下書きしたアイコンは、無理やりにでも、基本パーツに分解する
素人がベジエ曲線に手を出しては危険です。
輪郭線はちょっと太く
ここまでで、だいぶそれっぽいアイコンはできているかと思いますが、輪郭線を黒で太くするとそれっぽく見える気がします(個人的感想)。
比較してみますと・・・
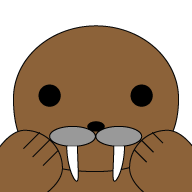
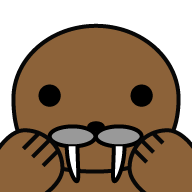
1pt

4pt

線が太いほうが誤魔化せている感じあると思います。
出来上がり!
もう、アイコンができているかと思います。イラレの操作ができる人であれば、下書きから30分もあればアイコンが完成するのではないでしょうか?ちなみに、私もセイウチのアイコンは30分で作っています。
まとめ
- 素人でも作れるような構図にする
- 素人でも作れるように、基本パーツで組み合わせる
- 線は太く!ごまかす。
「ベジェ曲線」習熟ドリルを使って、ベジエ曲線の練習しました。しかし、使いこなすには相当の訓練が必要だと感じ、逆にベジエ曲線を使うのを綺麗に諦めたことによって、それっぽいアイコンを作れるようになった気がします。(「ベジェ曲線」習熟ドリルの本はとてもいい本です) アプリが主流になっている中、非デザイナであっても、簡単な素材を作れる技術は持っていて、損はない技術だと思います。 来年はAfter EffectsとPhotoshop触れるようにしようかなー。