書評:その「エンジニア採用」が不幸を生む ~良い人材を見つけ、活躍してもらうには何が必要か?

その「エンジニア採用」が不幸を生む ~良い人材を見つけ、活躍してもらうには何が必要か?
- 作者: 正道寺雅信
- 出版社/メーカー: 技術評論社
- 発売日: 2016/12/07
- メディア: 単行本(ソフトカバー)
- この商品を含むブログ (1件) を見る
新年1冊!採用担当・エンジニア・人材紹介会社の3つの視点から、採用がうまくいかない理由と解説している本。自分が転職を考えるときに参考になりそうな本だった。
印象に残ったのは2つ。
やっぱり、エンジニアという職業は少し変わっているのか?
“最大の原因は、じつはエンジニア職に就職するまでの意思決定が遅いことにあります。たとえば、医師になりたい学生は、中学・高校時代から医学部を目指して勉強するはずです”
“転職する理由の中で、「上司の仕事の回し方が気に入らない」「同じ種類の開発ばかりで飽きてしまった」「ほかの新しい技術に興味が移ってしまい、転職したくなった」など、銀行員や販売職ではありえないものが多いからです。"
・・・などと書いてあり、他業種・他の職種の感覚はわからないけれども、エンジニアの仕事の選び方・職業の選択の仕方がやっぱり独特なのかな?と思ったりもした(主語が大きい気がするけれども)。
エンジニアのタイプ分け

採用を考えるときに、上の図のようなタイプ分けをすると良いそう。そして、自分で自己評価してみたところ、タイプA×グループ2かなーと思います。そして、グループ2がどんな人がというと。
グループ2の場合、優秀で、そこそこいいものを作りますが、自身のキャリアを優先するケースが多く、独創性の高い製品・サービスの開発まで力が及ばないケースが多いです。
独創性の高い製品・サービスの開発まで力が及ばないケースが多い
・・・だそうです。もっと頑張ります。
感想
採用学も読んだけれども、採用には採用の専門性があって、特にエンジニアのように専門能力が問われる人の採用には、それ相応のスキルが必要なんだなぁと改めて思いました。
2016年読んだ書籍で今年を振り返ってみる
2016年も終わりということで、2016年に読んだ書籍を振り返りつつ、本を読んで何を学んだか・自分の興味は何だったのか?を振り返ってみる。★印はは私が良かったなーっていう本です。
データ分析系
- 岩波データサイエンス Vol.2
- 岩波データサイエンス Vol.3★★
- 岩波データサイエンス Vol.4
- 会社を変える分析の力 ★★
- はじめての 統計データ分析 ―ベイズ的〈ポストp値時代〉の統計学―
- 身につく ベイズ統計学 ★
- 自然言語処理の基本と技術★★
- 人工知能×ビッグデータが「人事」を変える
チーム・マネージメント系
- 多様性を活かすダイバーシティ経営―基礎編★
- 多様性を活かすダイバーシティ経営―実践編
- 組織戦略の考え方―企業経営の健全性のために★
- 企業文化-ダイバーシティと文化の仕組み- 改訂版★
- アメリカ海軍に学ぶ「最強のチーム」のつくり方-一人ひとりの能力を100%高めるマネジメント術-★
- Team Geek-Googleのギークたちはいかにしてチームを作るのか-
- チームが機能するとはどういうことか-「学習力」と「実行力」を高める実践アプローチ-★★
- 失敗の本質
- リモートチームでうまくいく★
UI/UX/デザイン系
サービス開発
- Webコンテンツマーケティング サイトを成功に導く現場の教科書
- コンテンツの秘密-ぼくがジブリで考えたこと-
- Hooked ハマるしかけ 使われつづけるサービスを生み出す[心理学]×[デザイン]の新ルール★
- 0から1をつくる-まだないビジネスモデルの描き方-
- 「胸キュン」で100億円★
- これからのマーケティングに役立つ、サービス・デザイン入門
育児・家庭系
- 忙しいパパのための子育てハッピーアドバイス★★
- 子育てハッピーアドバイス★
- 子育てハッピーアドバイス2
- 子育てハッピーアドバイス3
- 子育てハッピーアドバイス知っててよかった小児科の巻★
- 定本育児の百科 上 5カ月まで
- 結婚と家族のこれから-共働き社会の限界-★★
その他
振り返り:36冊読みました
- データ分析系:8冊
- チーム・マネージメント系:9冊
- UI/UX/デザイン系:4冊
- サービス開発:6冊
- 育児・家庭系:7冊
・・・というような内訳。 振り返ってみると、UI系の本をもうちょっと読んでいた気もするけど、意外と少なかった。 やっぱり仕事の文脈でいうとデータ分析、チーム・マネージメント、サービス開発の3つの領域に注力していたんだなーと思いました。そして、技術系の本、全然読んでない・・・。今年はプログラミングとか、IT技術よりのスキルよりも、サービス開発やチーム・マネージメント系の話を追いかけようと思っていたので、その通りではあるけれども、ちょっと少なすぎな気がする・・・。来年も同じような力配分で勉強しようと思っているけど、月に1冊ぐらいは技術の本を読もうと思いました。来年も本読むぞー。
Google アナリティクス個人認定資格(GAIQ)を取得してみた。GAIQの勉強は得るものが多かったので、お勧め。
 だだーん(そんなに自慢する資格ではないけども)
だだーん(そんなに自慢する資格ではないけども)
そもそも、Google アナリティクス個人認定資格(GAIQ)とは?
Google アナリティクス個人認定資格(GAIQ)試験では、デジタル解析の実務と Google アナリティクスに関する知識が試されます。 https://support.google.com/partners/answer/6089828?hl=ja
Googleアナリティクスの概念・仕様とか、Webサイト分析等のデジタルアナリティクスの基本的な概念についての個人資格。GAIQを取得すれば、Googleアナリティクスの基礎知識と、分析をどう進めていくのか?ということが理解できる証明になるかと思います。
受験料は無料、さらに試験不合格でも7日後に再受験が可能なので、気軽に勉強&腕試しができるのでオススメです。
GAIQの勉強をお勧めする理由:学習資料が素晴らしい
GAIQ取得のための学習リソースとして、Google Analytics Academyがあるのですが、それが秀逸すぎる。Googleアナリティクスの基本だけでなく、Webデータ分析の基本もわかるので、とてもいいです。とてもわかりやすい。
analyticsacademy.withgoogle.com
Webデータの分析観点がわかる
分析の切り口(ex:地理情報やリピータなどセグメントに切って見よう)とか、分析で注目するポイント(ex:動画サイトでは滞在時間が多い方がいいが、QAサイトで滞在時間が多いと問題)とか、Googleアナリティクスに関係なく、Webのログデータ分析の時に考えないといけないようなことが一通り解説されていて素晴らしい。下手なアクセス解析の本を読むよりも得るものが多いと思います。
ログ設計の参考になる
Google Analytics Academyで一通り学習すると、「ゲームのジャンプボタンみたいなところにログを仕込んでも、ビジネス上あまり意味のないものだから、そういうボタンにはログを仕込まなくてもいい」等、Web/モバイルアプリでは、どういう所でログを仕込んでおくべきかという感覚がつ かめるようになるかと思います。
また、GAIQの勉強をすると、Googleアナリティクスで取得可能なメトリクスをひととり把握することができるので、ログ収集を自前実装する場合にも、ログの取得項目/集計方法の検討の参考になるかと思います。
ついでに英語のお勉強
Google Analytics Academyの動画は英語なので、GAIQの勉強もしながら、英語の練習にもなるという!
GAIQ取得の学習方法と学習期間
最後に、私がGAIQを取得するまでの期間と勉強方法を載せておきます。そんなに難易度が高い試験ではないので、このぐらいで普通に合格できました。
- 前提:Googleアナリティクスを趣味で触っている程度の事前知識を持っていました
- GAIQ取得のための学習リソース:Google Analytics Academyのみ
- 行き帰りの電車で、Google Analytics Academyの動画を見ただけ
- 学習期間:1.5week
最後に
Webのログデータ分析といえば、Googleアナリティクスみたいな感じで、業界のデファクトスタンダードになって居るかと思います。デファクトスタンダードのツールを学ぶということは、単純に「ツール」を学ぶということ以上に、「業界標準のやり方・考え方」を学ぶということの意味も大きいかと思います(AWSを勉強すると、クラウドがなんとなくわかるみたいな感じ)。そいう意味でGAIQは勉強しておいて損はないし、勉強するのにちょうど良いレベル感だと思います。オススメ。
デザイン素人・イラレ素人のエンジニアでも、それっぽいアプリアイコンなどを作るコツ
アプリ開発をする上で、「デザイナがいない・・・素材どうするんだ?」というところから、Illustratorを触れるようにしようと思い、今年、こんな感じ↓でIllustratorをちょっとだけ使えるようになりました。デザイナがいなくても、ちょっとしたアイコンぐらいはエンジニアでも作れた方が幸せだと思います。
本日のイラレ30min一本勝負の結果 pic.twitter.com/d4zkgFuU77
— みっちぃ (@sleeping_michi) 2016年10月17日
私は本業はエンジニアで、デザインもイラレも全然できない素人ですが、↑このアイコンを作った時に経験した、「素人でもなんとなくそれっぽいアイコンを作る方法」を自分のためにも、まとめておきたいと思います。
まず、アイコンを考える・作り方を学ぶ
- 6つの簡単なステップで改善するアイコンデザイン | デザイン | POSTD
- Icons - Style - Material design guidelines
- 図形の組み合わせでオリジナルロゴタイプを作る | Adobe illustrator CC tutorials
- 魅力的なアプリアイコンをデザインするための9つのポイント | UX MILK
- フリルのロゴができるまで - inFablic
まず、とっかかりとして、私はこの辺の資料を参考にさせていただきました。
- いいアイコンをどうやって作るのか?
- アイコンを考えるときにどこに気をつけるのか?
- アイコンの大まかな作り方
この辺を読んで、もやもやとアイコンのアイディアが出るまで考えます。 私の場合は、セイウチのアイコンを作ろうと思って、正面からの構図ならいけそうかな?と思いました。
特に、この2つの資料はとてもいい資料です。 アイコンを作る流れと、フラットアイコンを作る時のガイドラインがそれぞれ、載っています。
下書きをする
よくある、こういう紙↓を準備して、これにバランスを見ながら鉛筆で構図を確かめながら、下書きをします。(セイウチアイコンを作った時の下書きはどこかに行ってしまいました・・・)

この時に、後でイラレで作成することを考慮して、以下の2つを意識してみると、上手くいきやすいと思います。
1.イラレの基本パーツ(円、四角、直線)を意識して、円・四角・直線だけで下書きを書いてみる
2.下書きアイコンは、基本パーツ(円、四角、直線)に分解できるか?基本パーツに分解できた下書きは、良い下書き!
基本パーツを組み合わせて作る:ベジエ曲線を使ったら負け
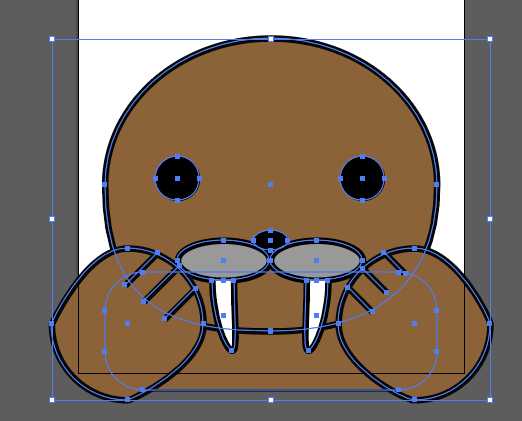
ここまでで、下書きができているので、次はイラレで作成していきます。「ベジエ曲線を使って、いい感じに絵を描きたい!書けるはずだ!」という思いや幻想を押し殺し、ベジエ曲線を使わないで、円や長方形など基本図形を上手く組み合わせて絵を描くと上手くと思います。
例えば、前述のアイコンはこんな感じのパーツで構成されています、
- 円/楕円:目・鼻・ヒゲ・顔
- 円をベースに少しハンドル・アンカーなどをいじったもの:手・牙
- 長方形:胴体
- 直線:手のくぼみ

手と牙だけ、少し手をかけました。手は円の左と下のアンカーを短くしただけですし、牙は楕円を半分に切って、下のアンカーの位置をずらしただけです。
ここでも先ほどと同じ2つのことを意識するといいと思います。
1.イラレの基本パーツを意識して、そのパーツだけで組み上げる
2.下書きしたアイコンは、無理やりにでも、基本パーツに分解する
素人がベジエ曲線に手を出しては危険です。
輪郭線はちょっと太く
ここまでで、だいぶそれっぽいアイコンはできているかと思いますが、輪郭線を黒で太くするとそれっぽく見える気がします(個人的感想)。
比較してみますと・・・
1pt

4pt

線が太いほうが誤魔化せている感じあると思います。
出来上がり!
もう、アイコンができているかと思います。イラレの操作ができる人であれば、下書きから30分もあればアイコンが完成するのではないでしょうか?ちなみに、私もセイウチのアイコンは30分で作っています。
まとめ
- 素人でも作れるような構図にする
- 素人でも作れるように、基本パーツで組み合わせる
- 線は太く!ごまかす。
「ベジェ曲線」習熟ドリルを使って、ベジエ曲線の練習しました。しかし、使いこなすには相当の訓練が必要だと感じ、逆にベジエ曲線を使うのを綺麗に諦めたことによって、それっぽいアイコンを作れるようになった気がします。(「ベジェ曲線」習熟ドリルの本はとてもいい本です) アプリが主流になっている中、非デザイナであっても、簡単な素材を作れる技術は持っていて、損はない技術だと思います。 来年はAfter EffectsとPhotoshop触れるようにしようかなー。
Google re:workの"Guide:Understand team effectiveness”を読んで、まとめてみた:強いチームの作り方
最近、良いチームとは?を勉強していたり、調べていたりすると、よく登場する「心理的安全性」という単語。google re:workのサイトに、心理的安全性を中心にGuide: Understand team effectivenessがまとめられたコンテンツがあったので、読んで理解するついでに、まとめてみた。
Introduction
多くの組織では、チームが作られ作業をしている。チームでの作業では、対人的な問題・不適切なスキルセット・不明瞭な目標設定によって、生産性を妨げられ、摩擦を引き起こす場合がある。そこで、Googleリサーチは、生産性の高いチームの秘密を研究し、それを解明した(コードネーム:アリストテレス)。 (コードネームの由来は、アリストテレスの”the whole is greater than the sum of its parts"の言葉)
Define what makes a “team”:チームとは何か?
work groupとteamの違い
- work group
- 相互依存性が少ない
- 組織的構造は管理的・ヒエラルキーがしっかりとしている
- 情報共有は定例で共有される
- team
- 相互依存性が高い
- 仕事を計画し、問題を解決し、意思決定を行い、特定のプロジェクトの進捗状況を確認する
- チームメンバーは仕事をするためにお互い力を必要とする
相互依存性に注目し、相互依存性が高いチームにフォーカスして、調査を行った。調査の対象となったチームの大きさは、3人から50人だった(中央値:9人)。
Define “effectiveness”:効果を定義する
効果を計るには、“計測”が必要となる。そのため、下記の4つの定性的な評価と定量的な評価の両面で評価することにした。
- チームのエグゼクティブ評価
- 経営幹部は結果(例:販売数や製品の発売)に最も関心を示した
- チームのチームリーダーの評価
- チームリーダーは、大きな視点と個人の両方に関わる問題、オーナーシップ/ビジョン/ゴールという点に関心があった
- チームメンバーのチームメンバーの評価
- チームのメンバーはチームの効果に最も関心を示した
- 四半期割当に対する売上高
- 定量的な評価
Collect data and measure effectiveness:データ収集と効果測定
- 研究対象:180チーム
- 方法
- リーダーとの二重盲検のインタビューを数百回行って、チームの有効性を推進したと思ったことを聞き出した
- 「従業員エンゲージメント調査の250項目を超える既存の調査データ」と、「仕事と人生に関するGoogleの長期的な研究であるgDNAの関連性」の調査
- 質問項目のサンプル
Identify dynamics of effective teams
本当に重要なことは、「誰がチームにいるのか」ではなく、「チームがどのように協力し合っているのか」ということ
チームパフォーマンスに重要なこと(重要度順)
- 心理的安全性
- 人間関係のリスクを取れる状態
- 無知、無能、否定的、破壊的とみなされる不安が少ない
- 自分の間違いを認めたり、質問したり、新しいアイデアを提案しても非難されない
- 信頼性
- 質の高い仕事を時間内にすること
- 責任から逃げるのとは逆
- 構造と明確さ
- 意義
- 仕事の意義を持つことで、仕事自体の質も上がるし、チームもよくなる
- 意義は人それぞれで、「お金をもらう」「家族を養う」「自己実現」など様々
- 影響
- 自分の仕事が組織にプラスに影響しているという実感が大事
チームパフォーマンスに影響がないこと
TwoPizzaTeamのように、チームは大きすぎない方がいいという研究も多くあるが、Googleの研究では以下のものは、チームパフォーマンスに有意な差がないと言っている。
- チームが同じオフィスに一緒に座っていること
- コンセンサス主導の意思決定
- チームメンバーの外出
- チームメンバーの個人パフォーマンス
- 作業量
- 年功
- チームの大きさ
- 在職期間
Tool: Help teams determine their own needs
Googleはこの調査結果をもとに、5つの要素に注目した質問紙を作成した。
- 心理的安全性
- すべてのチームメンバーは、お互いに発言を求められるようなブレーンストーミングを楽しんでいますか?
- すべてのチームメンバーは、失敗をオープンにしますか?それとも、失敗を避けようとしますか?
- 信頼性
- チームメンバーが何かをやると言ったら、やりきりますか?
- チームメンバは、遅延や責任について、積極的に会話しますか?
- 構造と透明性
- チームメンバーは、チームとプロジェクトの目標とその達成方法を知っていますか?
- チームメンバーは、自律性、オーナーシップを持っていると感じていますか?
- 意味
- 仕事はチームメンバーに個人的かつ専門的な達成感を与えていますか?
- 能力はスキル/能力と興味の両方に基づいてチームメンバーに合っていますか?
- 影響
- チームメンバーは自分の仕事がより良いものを生み出していると感じていますか?
- チームメンバーは、より高い目標を達成するために自分の仕事が重要だと感じていますか?
- 現在のチームは幸福/燃え尽きに対してどのように影響していますか?
Tool: Foster psychological safety
心理的安全性が一番重要。心理的安全性が高い人は、Googleから離職する確率が低かった。 心理的安全性が高いと、チームメイトからのさまざまなアイデアの力を活用して、より多くの収益をもたらし、2倍の効果があると評価されている。
“team psychological safety”
組織行動科学専門の Amy Edmondson がチームの心理的安全性を「このチームは、対人的リスクを取っても十分に安全なチームである」という考えをチームのメンバーで共有していること と定義している。
心理的安全性のレベル
チームの心理的安全性のレベルはいくつかある
- このチームで失敗を犯すと、しばしばあなたのせいにされる
- このチームのメンバーは、困難な課題や問題を提起をすることができる
- このチームの人々は、“違い”で他の人を拒絶することがある
- このチームでリスクを取ることは安全
- このチームで、他のメンバーに助けを求めるのは難しい
- このチームでは、私の努力の足を引っ張るような行動をわざとする人はいない
- このチームのメンバーと協力して、自分の独自スキルと才能が評価され、活用されている
心理的安全性を高めるために個々人ができること
- 仕事を作業としてではなく、学習するものとして、フレーミングする
- あなた自身の失敗を認める
- 好奇心をモデルにして、たくさんの質問をする
Manager Actions for Psychological Safety
- エンゲージメントのデモンストレーション
- 会議中、会話に集中する(ミーティング中にノートパソコンを閉じるなど)
- チームメイトから学習させてもらうという意思で質問する
- 口頭で答えることで、エンゲージメントを表示します(「それは意味があるので、もっと教えてください」)
- 身体言語に注意する。話す人の方に向くなど
- アイコンタクトで、話を聞いていることや、理解を示す
- 相互理解を深める
- 途中途中で話を要約する
- 合意していること/していないことを意識し、質問を受け付ける
- コメントを口に出す(「わかりました」など)
- 責任を負う犯人探し(「なぜこれをやったのですか?」)ではなく、解決策に焦点を当てる(「どうすればこの問題を確実にすることができますか?次回よりスムーズに行くのですか?」、「次回のためにゲームプランを立てるために一緒にできることは何ですか?」)
- 自分自身の表情を考える(否定的な顔をしていないか?)
- 会話や会合中に理解を示すために、うなづく
- 対人関係
- 自分の仕事のスタイルややり方を共有し、チームメイトに同じやり方を促す
- チームメイトとの距離を縮める(例:追加の1on1、フィードバックセッション、キャリアコーチング)
- 追加の1on1 /チームミーティングでは目的を明確に伝える
- チームの貢献に感謝する
- チームメンバーが他のチームメンバーについて否定的な意見を述べた場合、介入していく
- 身体を開放した状態にする(例:すべてのチームメンバーと顔を合わせ、背中をグループに戻さない)
- 親密な関係を構築する(例:チームメイトと仕事以外の生活について話す)
- 意思決定
- チームメートからの意見、意見、フィードバックを求める
- 話を中断するようなことをしたり、中断したりしない(たとえば、誰かが中断したときにステップインして、自分のアイデアが聞こえるようにするなど)
- 決定の背後にあるプロセス/推移を説明する
- 柔軟性に欠けることなく自信と確信を示す
- チームの議論を管理する(チームミーティングでのサイド会話を許可しない、個人的対立をさせないなど)
- はっきりと聞こえる声で喋る
- チームをサポートし、チームを代表する(例:リーダーシップとチームワークを発揮し、チームメイトに信用を与える)
- チームにあなたの挑戦するビジョンを伝え、後押しをしてくれるように依頼する
- 失敗について。仕事と失敗に関する考え方を共有する
- チームメイトに危険を冒した挑戦をするように奨励し、リスクはマネージャが負うことを見せる
まとめ
書籍チームが機能するとはどういうことかは、心理的安全性は何なのか?という話が中心でした。一方、このサイトは、googleが心理的安全性を重要と思うに至った経緯や調査の内容や質問紙の内容が載っていて、実践や現場に近い形で説明がされていて、参考になりました。この質問紙は会社のメンバーでやってみようかなーと思います。
参考までに、拙著の書籍チームが機能するとはどういうことかの感想はこちら。 sleeping-micchi.hatenablog.com
書籍「デザインの伝え方 -組織の合意を得るコミュニケーション術」はデザイナだけでなく、要件定義をやるSIerも参考になる読んで損がない本だと思う

- 作者: Tom Greever,坂田一倫,武舎広幸,武舎るみ
- 出版社/メーカー: オライリージャパン
- 発売日: 2016/09/16
- メディア: 単行本(ソフトカバー)
- この商品を含むブログを見る
デザインの伝え方を読んだので、その感想とメモを書きます。
なぜ、この本を読もうと思ったのか?
下記のような問題意識があって、新刊案内で知った時から、読もうと思ってました
- 案件を進める中でデザインを決めるのがネックになりやすいケースが多い気がする
- デザイナでない私もデザイン/仕様の説明をする時があるけど、うまく説明できている気があまりしない・・・
- UI/デザインを説明する際に、[オレオレUI]を押し込まれるケースが多く、何とかしたい
- デザインの重要性が上がってきて、今後、デザインを説明するスキルが必要になっていくはず
読んでみての感想 と 印象に残ったこと
書籍のタイトルが“デザイン”の伝え方ですが、正解がない/素人でも意見を言いやすい/好き嫌いで判断がされやすいような決め事をする時には応用が利きそうな内容で、デザイン以外の伝え方にも参考になる気がしました。また、コミュニケーション戦略・戦術に関しては、合意に持って行くプロセスなど、誰にでも応用が効きそうな内容でした。
自分はデザイナではないので、デザイナの方にオススメできるかはわかりませんが、以下のような人にオススメです。
- デザイナーでなくてもデザインを説明する立場にある人
- 要件定義や重要な会議で、スムーズに“合意”に持っていきたい人
- 正解がない/素人でも意見を言いやすい/好き嫌いで判断がされやすいことを議論し、自分の意見を相手に伝え納得してもらいたい人
・・・あ、これって、SIerでやるようなことじゃないか!ということで、SIerの人も読んでみてはいかがでしょうか?
印象に残ったことは、たくさんありますが、「なぜそのデザイン/設計にしたのか?」という理由をすぐに説明できるように常に準備しておくことの大切さ、その分野のプロとして会議に参加して合意まで持って行くまでの振る舞い方など心構えについては印象に残りました。
あと、「レビューで突っ込むことが好きな人に対して、あえて隙をつくっておく(アヒルを忍び込ませる)」「最高の案だけでなく、これまでの思考過程を見せるためにボツ案も持って行く」など、普段無意識にやっていたり、先輩から口頭で教わった会議で合意に持って行く手段も取り上げられていて、「あー、良くやる良くやる」と納得しながら読みました。
こういう合意まで効率的に持って行くテクニックは、口頭口伝で教わる部分が多いかと思いますが、そう言った部分が体系的にうまくまとめられている本だと思うので、デザインだけでなく、会議で合意形成するまでに苦労している人にはオススメです。
最近気になった人事・組織・チームの作り方のニュース(11/14)
岡田武史と澤穂希が語る「短所を克服しないマネージメント術」
http://citrus-net.jp/article/8592
印象に残ったのは下記の文章。
その理由は、80点の選手を何人集めても、最高レベルは80点までにしかなりませんが、それぞれ異なる部分で100点を持った選手を組み合わせれば、お互いの短所も補完し合って、すべての部分で100点のチームが作れるかもしれないからなのだそうです。
短所を補うのは、ボトルネックとなる能力上げる作業。長所を伸ばすのは、最大パフォーマンスを上げる作業。現状のチームの状態と把握して、チームマネージメントをするのが大事だなと。
若手が多くて、「Gitなにそれ?美味しいの?」っていう状態なら、「構成管理とは?開発プロセスとは?」といったボトムを上げる作業をするべきだし、ある程度の基礎がみんなわかっている状態であれば、モバイルできます/フロントできます/機械学習できますという感じで、個々の専門性を伸ばす方が大事だと思う。
チームの今の状態を見て、ボトムを上げるか/最大値を伸ばすか考えるのが良さそう。
サイボウズの開発を支えるKAIZEN文化
サイボウズさんの文化の話は、最近良く見かけるけど、いい文化だなーと思う。対外的に発表ができるくらいに方針を持って、文化を作っているというのがいい。自分の会社/チームの文化について対外的に発表できるのだろうか?と考えると、そこまで強い方針付けがされているわけではないと思う。(チームぐらいまでの規模だったら、なんとかできるかもというレベルかな)
「採用での求める人物像設計」に役立つ7つの考え方
https://hcm-jinjer.com/media/contents/a-contents-3417/
採用にもペルソナ設計して、イメージを持つという手法が使えるんだと発見した記事。確かに、ペルソナを意識して書いてみるというのは非常に有益かもしれない(イメージが強くなりすぎるのもそれはそれで良くない気もするが)
普段使っているIT設計手法もいろんな部分で応用ができるなと思った記事でした。
『Yahoo!の週休3日制』について
https://hcm-jinjer.com/media/contents/b-contents-2983/ http://www.huffingtonpost.jp/2016/10/29/yahoo-japan-work-style-reforms_n_12702582.html?ncid=engmodushpmg00000004
Yahoo!の週休3日制について、2つの記事があったので、メモ。 週休3日制について、少し誤解をしていて、労働時間が減る訳ではないのねという自分の理解の訂正ができた。 あと、興味深かったのがここの部分。
色々なコラボレーションを生むのが狙いなんですが、本当にこれで生産性が上がったのか、イノベーションが生まれたのか、きちんと測っていきたいと思っています。実際の交通量や、会話量などの増加率をいま測り始めていますが、まだ不十分でそこは我々の宿題です。
なかなか、効果測定にまで踏み込んだ記事が少ないのは、効果測定の手法ががちゃんと確立されていないからなのかなーと思ったり。最近、働き方改革って盛んに叫ばれるようになったけれども、いい方向に向かっているのか?の効果測定の議論がなされていない気がして、そこが個人的には不安に思えます。効果測定は難しいとは思うけれど、向き合っていかないとなーと思いました。